Oters - Standard Library
The Oters standard library is split into two:
stdcontains elements relating to the FRP type system. Mainly functions concerning streams and events.guicontains elements relating to the graphical functionality of the language.
Importing from these is very similar to Rust. Simply use use statements:
use std::stream::map
use gui::widget::button
The rest of this page will list everything in the standard libary.
std
The structure of std is as follows:
std
├── Option<A>
├── millis
├── ...
├── stream
│ ├── Stream<A>
│ ├── map
│ └── ...
└── event
├── Event<A>
├── switch
└── ...
The following table shows the top level types and functions in std. The imported column indicates whether the function is simply a Rust import and therefore cannot be used as a first-order value.
| Element | Type | Imported | Description |
|---|---|---|---|
Option<A> | ✗ | A standard Option enum type with variants None and Some T. | |
millis | Stream<int> | ✗ | A stream of millisecond timestamps. |
print_int iprint_float fprint_string sprint_bool b | int -> ()float -> ()string -> ()bool -> () | ✓ | Prints the appropriate type on a new line. |
int_to_string ifloat_to_string fint_to_float ifloat_to_int f | int -> stringfloat -> stringint -> floatfloat -> int | ✓ | Performs the appropriate type conversions. Note that these are implemented in Rust. The *_to_string conversions are implemented using to_string() and the numerical conversions are done using as. |
timestamp_millis () | () -> int | ✓ | Gets the current millisecond timestamp. |
std::stream
A collection of functions relating to the Stream type. All functions in std::stream are implemented natively in Oters.
| Element | Type | Description |
|---|---|---|
Stream<A> | The default Stream type. | |
head astail as | Stream<A> -> AStream<A> -> @Stream<A> | Functions to get the head and tail of a stream as. |
const #x | A -> Stream<A> | Creates a constant stream of value x. Note that x must be of a stable type, such that it doesn’t vary with time. |
map f as | #(A -> B) -> Stream<A> -> Stream<B> | Maps stream as to another stream using a boxed function f. |
zip as bs | Stream<A> -> Stream<B> -> Stream<(A, B)> | Zips streams as and bstogether into a stream of tuples. |
fold f #acc xs | #(B -> A -> B) -> B -> Stream<A> -> Stream<B> | Folds the stream xs using function f and accumulator acc to another stream. Note that acc must be of a stable type. |
unfold f x | #(A -> B) -> A -> Stream<B> | Creates a stream by reapplying the function f to value x. This results in the following stream:x << f x << f (f x) << ... |
filter pred xs | #(A -> bool) -> Stream<A> -> Stream<Option<A>> | Creates a stream of options from having filtered the stream xs using the predicate pred. So if at a given timestep !#pred (head xs) is true, then the outputting stream will have Option::Some(head xs) as its current value (Option::None otherwise). |
shift init xs | A -> Stream<A> -> Stream<A> | Shifts a stream by one timestep inserting init as the first value of the stream. |
integral #acc ts as | A -> Stream<T> -> Stream<A> -> Stream<A> | Creates a stream that is the integral of as given a stream of times ts and an initial value acc. |
std::event
A collection of functions relating to the Event type. All functions in std::event are implemented natively in Oters.
| Element | Type | Description |
|---|---|---|
Event<A> | The default Event type. Defined as follows:type Event<A> = Stream<Option<A>> | |
never | Event<A> | An event stream that is always None. |
switch xs es | Stream<A> -> Event<Stream<A>> -> Stream<A> | This function takes a stream xs and an event stream es of streams. It begins by outputting a stream identical to xs until we encounter an event that is not None. At that point, the function begins outputting the stream contained in the event until another event is encountered. |
trigger pred as | #(A -> bool) -> Stream<A> -> Event<A> | Identical to std::stream::filter. |
gui
The structure of gui is as follows:
gui
├── ...
├── color
│ └── ...
├── widget
│ └── ...
├── time
│ └── ...
├── image
│ └── ...
├── input
│ └── ...
├── shape
│ └── ...
├── window
│ └── ...
└── text
└── ...
This library provides two GUI modes.
- Direct Mode: Graphics objects in this mode are directly drawn on the window in a “canvas” style such that you have to specify the position where everything goes on each frame. It can be thought of constructing the graphics streams manually. This mode is mainly implemented by the
image,shapeandtextsubmodules. - Immediate Mode: This mode resembles other immediate mode UI frameworks. UI elements are attached to frames and automatically placed and updated by the system. These objects are streams themselves. This mode is mainly implemented by the root
guiandwidgetmodules.
How they are explicitly used will be explained below with the function definitions, starting with the root gui definitions.
| Element | Type | Imported | Description |
|---|---|---|---|
Color | ✓ | A standard color struct. Defined as follows:Color { r: int, g: int, b: int, a: int} | |
frame pos | (int, int) -> int | ✓ | Creates a new immediate mode UI frame returning the frame’s id. This id is then used to attach UI widgets onto it. The frame essentially serves as an anchor point used to position its attached widgets. |
attach_root (frame_id, elem_id) | (int, int) -> int | ✓ | Attaches an UI element with id elem_id to the frame with id frame_id. Only the root element and its children will actually be drawn on the window. |
The following is an example showing how these functions are used:
let ui = gui::frame (100,50)
let (btn_id, btn_stream) = gui::widget::button ui (100, 50) (const "Click me!")
let _ = gui::attach_root (ui, btn_id)
gui::color
This submodule simply contains a few aliases to basic colors.
| Element | Type | Imported | Description |
|---|---|---|---|
red | gui::Color | ✗ | Color { r: 255, g: 0, b: 0, a: 255} |
green | gui::Color | ✗ | Color { r: 0, g: 255, b: 0, a: 255} |
blue | gui::Color | ✗ | Color { r: 0, g: 0, b: 255, a: 255} |
| black | gui::Color | ✗ | Color { r: 0, g: 0, b: 0, a: 255} |
| white | gui::Color | ✗ | Color { r: 255, g: 255, b: 255, a: 255} |
gui::widget
This submodule contains all the widgets for immediate mode UI. They are all implemented in Oters (albeit using imported helper functions).
| Element | Type | Description |
|---|---|---|
Alignment | An enum used to specify the alignment of element groups. Has the following variants Left, Right, Top, Bottom. | |
vgroup f_id size elems alignment | int -> (int, int) -> Stream<[int]> -> Alignment -> (int, Stream<()>) | Creates a vertical grouping widget given a frame id to attach to, a size of the group, a stream of lists containing children element ids and an alignment. It then returns an id and a stream of units. Elements are arranged top to bottom in stream order. |
hgroup f_id size elems alignment | int -> (int, int) -> Stream<[int]> -> Alignment -> (int, Stream<()>) | Identical to the vertical grouping, except it groups elements horizontally. Elements are arranged left to right in stream order. |
button f_id size content | int -> (int, int) -> Stream<string> -> (int, Stream<bool>) | Creates a button widget given a frame id to attach to, a size of the button and a stream of strings that provide the button’s label at each time step. It then returns an id and a stream of booleans indicating whether the button has be pressed this frame. |
checkbox f_id size | int -> (int, int) -> (int, Stream<bool>) | Creates a checkbox widget given a frame id to attach to and its size. It then returns an id and a stream of booleans indicating whether the checkbox is selected this frame. |
label f_id size content | int -> (int, int) -> Stream<string> -> (int, Stream<()>) | Creates a label widget given a frame id to attach to, its size and a stream of strings that provide the label’s content each time step. It then returns an id and a stream of units. |
separator f_id | int -> (int, Stream<()) | Creates a separating bar between widgets given a frame id to attach to. It then returns an id and a stream of units. |
textbox f_id size | int -> (int, int) -> (int, Stream<string>) | Creates an input text box widget given a frame id to attach to and a size. It then returns an id and a stream of strings corresponding to the user input. |
image f_id size img_stream | int -> (int, int) -> Stream<gui::image::Image> -> (int, Stream<()>) | Creates an image widget given a frame id, its size, and a stream of images. It then returns an id and stream of units. |
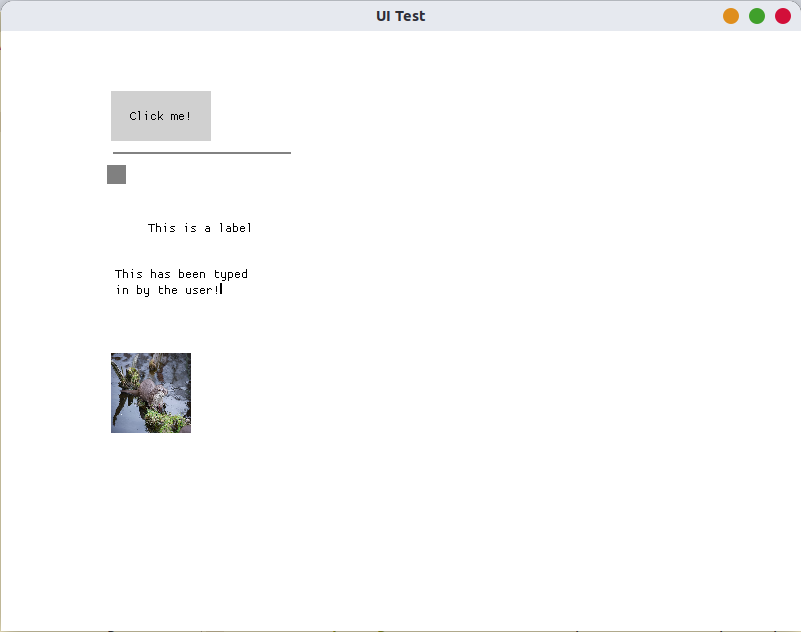
I provide and example with its output below showing a token use this submodule:
use std::stream::const
use gui::widget::*
use gui::window::set_bg_color
let menu = gui::frame ((100,50), (200, 500))
let (btn_id, btn_stream) = button menu (100, 50) (const "Click me!")
let (cbx_id, cbx_stream) = checkbox menu (30, 30)
let (lab_id, lab_stream) = label menu (180, 50) (const "This is a label")
let (sep_id, sep_stream) = separator menu
let (tbx_id, tbx_stream) = textbox menu (150, 80)
let otter_img = gui::image::img_from_file "assets/otter.png"
let (img_id, img_stream) = image menu (80, 80) (const otter_img)
let grp_elems = const [btn_id, sep_id, cbx_id, lab_id, tbx_id, img_id]
let (grp_id, grp_stream) = vgroup menu (200, 500) grp_elems (Alignment::Left)
let _ = gui::attach_root (menu, grp_id)

gui::time
A collection of time utility functions:
| Element | Type | Imported | Description |
|---|---|---|---|
fps | () -> int | ✓ | Retrieves the FPS that Oters is running at. This includes stream evaluation and screen drawing. |
time_since_start | () -> float | ✓ | Gets the time since the start of the application in seconds. |
current_time | () -> (int, int, int, int) | ✓ | Gets the current time in the format: (hour, minute, second, millisecond) |
timestamp_millis | () -> int | ✓ | Identical to std::timestamp_millis |
draw_fps | () -> Stream<()> | ✗ | Draws an FPS counter in the top-left corner of the window. |
gui::image
Render images in the window. All functions are imported and so cannot be used as first-order values.
| Element | Type | Description |
|---|---|---|
Image | A struct containing the information relating to an image. It is manipulated using the functions below. | |
img_from_file path | string -> Image | Loads an image from the file specified by path. |
draw_img (img, pos, dest_size, src_rect) | (Image, (int, int), (int, int), (int, int, int, int)) -> () | Draws a portion bounded by src_rect of an image image at position pos and size dest_size. The image only persists for a single frame. |
rotate_img img angle | (Image, float) -> Image | Takes image and returns a copy rotated by angle radians. |
flip_x_image img | Image -> Image | Takes image and returns a copy flipped horizontally. |
flip_y_image img | Image -> Image | Takes image and returns a copy flipped vertically. |
new_sub_image img rect | (Image, (int, int, int, int)) -> Image | Takes image and returns a portion of the image bounded by rect. |
get_pixel img pos | (Image, (int,int)) -> gui::Color | Returns the color value of the pixel found at pos on image. |
set_pixel img pos color | (Image, (int,int), gui::Color) -> Image | Takes image and returns a copy with the pixel at pos set to color value Color. |
get_screen_image | () -> Image | Returns a screen shot of the window. |
gui::input
Retrieve user input. All functions are imported and so cannot be used as first-order values.
| Element | Type | Description |
|---|---|---|
is_key_pressed key | string -> bool | Returns whether the key specified by key is was pressed in the current frame. |
is_key_down key | string -> bool | Returns whether the key specified by key is down in the current frame. |
is_key_released key | string -> bool | Returns whether the key specified by key was released in the current frame. |
MouseButton | An enum defined as follows:enum MouseButton { Right, Left, Middle } | |
is_mouse_down btn | MouseButton -> bool | Return whether the mouse button specified by btn is down in the current frame. |
is_mouse_pressed btn | MouseButton -> bool | Return whether the mouse button specified by btnwas pressed in the current frame. |
mouse_pos | () -> (int, int) | Returns the position of the mouse. |
mouse_wheel | () -> (float, float) | Returns a vector corresponding to the mouse wheels motion. |
gui::shape
Draw shapes in the window. All functions are imported and so cannot be used as first-order values. All shapes are drawn behind any UI widgets.
| Element | Type | Description |
|---|---|---|
Shape | An enum specifying a variety of shapes. Its full definition is given below. | |
draw_shape shape | Shape -> () | Draws shape only on the current frame. |
pub enum Shape {
Circle((i64, i64), i64, Color), // (Center Point, Radius, Color)
Rect((i64, i64), (i64, i64), Color), // (Top-Left Point, Dimensions, Color)
Line((i64, i64), (i64, i64), i64, Color), // (Point 1, Point 2, Thickness, Color)
Triangle((i64, i64), (i64, i64), (i64, i64), Color), // (Point 1, Point 2, Point 3, Color)
}
gui::window
Adjust window properties. All functions are imported and so cannot be used as first-order values.
| Element | Type | Description |
|---|---|---|
set_bg_color color | gui::Color -> () | Sets the background color to color permanently. |
window_dims | () -> (int, int) | Returns the window’s dimensions. |
resize_window dims | (int, int) -> () | Resizes the window to dimensions dims. |
set_fullscreen b | bool -> () | Sets the window to fullscreen according to b. |
gui::text
Render text on the window. All functions are imported and so cannot be used as first-order values.
| Element | Type | Description |
|---|---|---|
font_from_file path | string -> int | Loads a font from the file specified by path . |
draw_text (text, pos, font_size, color) | (string, (int, int), int, gui::Color) -> () | Draws text at position pos with font_size and color using the default font. |
draw_text_with_font (text, font, pos, font_size, color) | (string, int, (int, int), int, gui::Color) -> () | Draws text at position pos with font_size and color using the font with id font. |